One page website seems easy to create, isn’t it?
However, it is not. It requires extreme effort to create a one-page website that is both user-friendly and attention-catching.
There is a list of factors you need to consider to create an award-winning one-page website.
This blog will give you a tour of these factors along with other essential details about a one-page website.
By the way, are you in need of the best WordPress developers to create an outstanding business website? Let’s connect asap.
Let us have a brief look at the meaning of a one-page website first.
I am including this section exclusively for those who do not have an idea about the fundamental meaning of a one-page website.
What is One-Page-Website?
As the name suggests, one-page websites are those websites that present all the required information and content with the help of a single HTML page.
A one-page website also has a navigation menu like a general website, however, the difference here is – the user gets to scroll down to another section of the same page on click rather than moving to a fresh new page.
The one-page websites cannot be used by the companies having a bulk of the content, however, they are an effective means of conveying a small amount of information appealingly. Develop One Page Website Today!
6 Benefits of One Page Website
One page websites are easy to use
One page websites are much easier to use than multipage websites.
As the user gets all the information on a single page, the possibility of getting lost within the website and finding ways to cope with it is not at all the case here.
One-page websites can avail users with clean and simple website designs leading to a seamless user experience.
One page websites contribute towards enhanced conversions
The primary objective behind the creation of any website is lead generation.
As already mentioned in the above point, one page websites are more likely to generate a better user experience.
When the user experience will be better, it will of course head to improved conversion rates.
One page websites provide an improved loading speed
A website’s poor loading speed is one of the major causes behind its abandonment.
As one-page websites comprise just one page and all the inbound links are redirected to that page only, there is no need for loading the pages again and again.
This significantly diminishes the possibility of loading speed issues that may encounter many times in the case of multipage websites.
One page website is easy to modify
The regular analysis and modification of a website is a must factor to ensure continuous traffic and conversions.
As one-page websites are small websites with relatively less content and functionality, it is easier to maintain one-page websites and make modifications to it.
One page websites are cost-effective to create
As a one-page website is simple to create and easy to manage, it requires relatively fewer tools and resources for development.
This contributes to the creation of a cost-effective website.
One page websites can work well across a range of devices
The compactness of one-page websites makes it easy to optimize them for different screen sizes and resolutions.
Hence, these websites are more prone to work well across multiple sets of screens and devices.
Now, comes the main part of this blog i.e. how to create a flawless one-page website that turns your efforts into appreciation.
5 Critical Factors to Consider While Creating a One-Page Website
1. Discover Your Website’s Goal
The creation of a website is useless if it is created without an aim.
Have a thorough understanding of what you want to achieve from your website before proceeding towards the development.
Understanding the ultimate goal is the key to create an efficient website structure as well.
Your website’s goal may lie around but not limited to the following
- To sell the products or services.
- To spread information.
- To bestow your portfolio.
- To educate people and so on…
Once you are clear with the main aim behind the creation of your website, you are free to move on to the further steps.
2. Keep the Layout Simple
Since you have to present the bulk of information on just one page that too without troubling the user, developing a single-page website needs excellent designing skills.
Do not bombard the site with too many design elements.
Use sections to make the page easily understandable. The sections will also incorporate towards making the page more beautiful.
Make an optimized use of headings and bullet points to impact the user more.
Also, avoid descriptive and lengthy content to showcase the information. Your content should be compact, clear, and should be capable of explaining more in fewer words.
Below are given a few excellent examples of flawless layouts
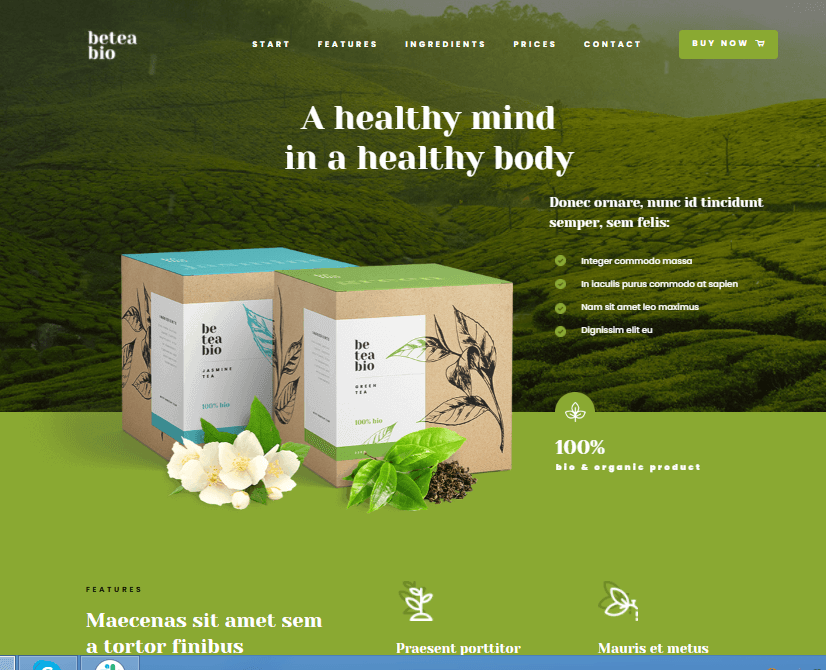
- betea bio <https://themes.muffingroup.com/be/tea3/?utm_source=sitepoint.com&utm_medium=content&utm_campaign=feb19>
Image:

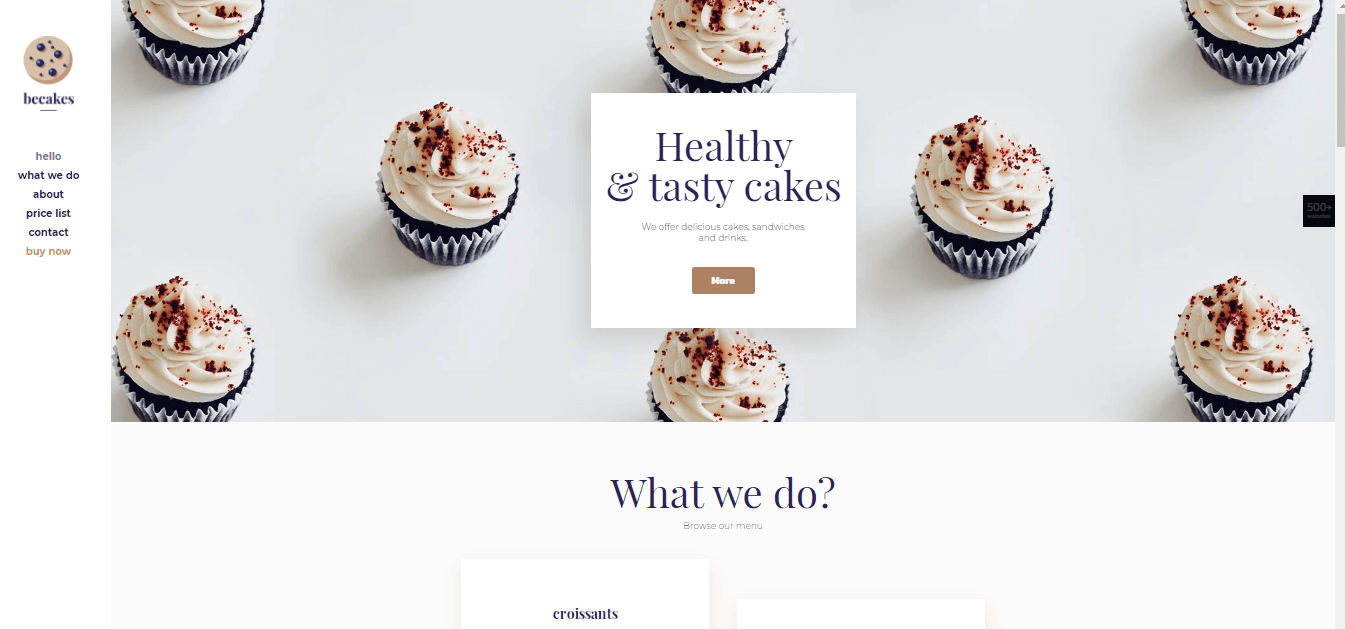
- Be Cakes
Image:

Navigation is an important aspect of any website that plays a crucial role in a website’s overall design and functionality.
Avail the users with an easy set of navigations. Allow them to easily jump on the required section without any hassle.
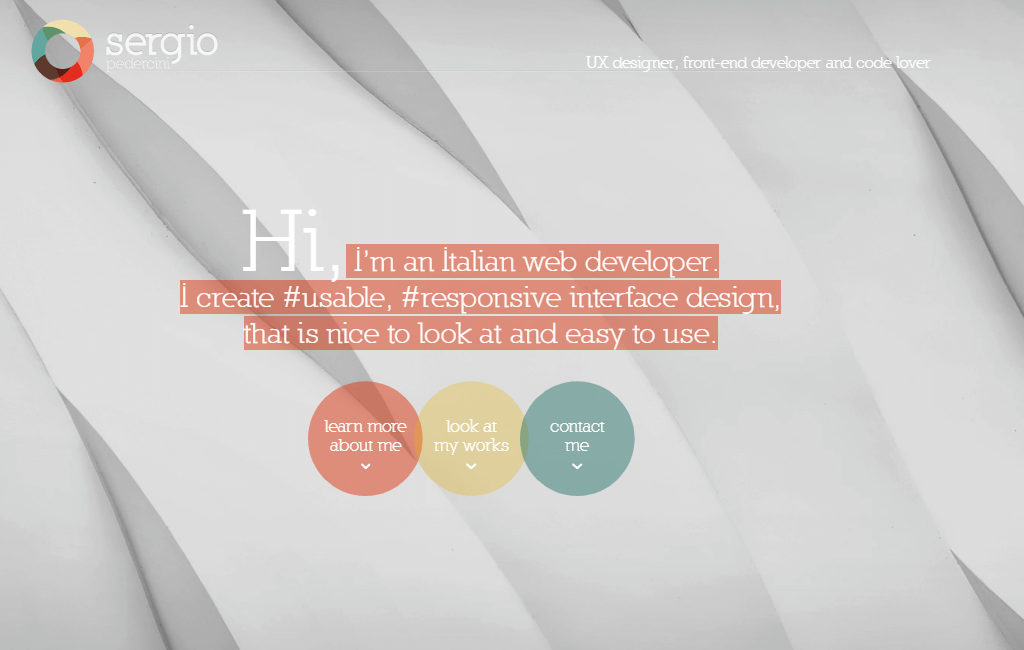
Below is given an excellent example of phenomenal navigation
sergio pedercini <http://sergiopedercini.com/>

4. Choose the Best Option to Create the Website
A vast number of options are available in the market that can help you create your desired website.
It is not at all necessary to have the sound technical knowledge to generate a good website.
You can use a ready-made content management system like WordPress and accomplish the task with very little technical knowledge.
You can also appoint a freelancer or Hire Dedicated WordPress Developer from a reputed outsourcing company.
It becomes your foremost duty to select an optimized option in the scenario.
There are many factors you may consider before making a selection. These include
- The urgency of delivering the website.
- Your level of technical knowledge.
- Your budget.
- The purpose for which you are creating a website and so on…
5. Be Selective About Your Content
The content is the king of any digital marketing strategy including a website.
When you are developing a single-page website, an intelligent selection of content becomes even more important.
You cannot go with long stories of description while creating a one-page website.
Hence, the content you choose for your website should be small, fascinating, easy, and clearly define the purpose of your website to the user.
Remember a duplicate and dull content is a bad sign so always make sure to use fresh, innovative, and bewitching content.
EndNote
The one-page websites have become extremely popular in the past few years especially after the increment in mobile browsing.
It is an excellent way to deliver brief information impressively.
However, making an impeccable selection of the content and coming up with flawless one-page websites is not an easy chore.
So, folks, do follow the tips given above and drive your one-page websites towards the path of success. Good Luck!!